Categories and tags are WordPress features that are used to organize content. Categories are used to organize broad groups, while tags are used for specific details. Both categories and tags help your reader easily find the what they are looking for. Lets’s get into some specifics.
Categories
Categories are the broad groupings used to keep things organized. Categories can be hierarchal, meaning there can be subcategories under them. I will show this in just a minute.
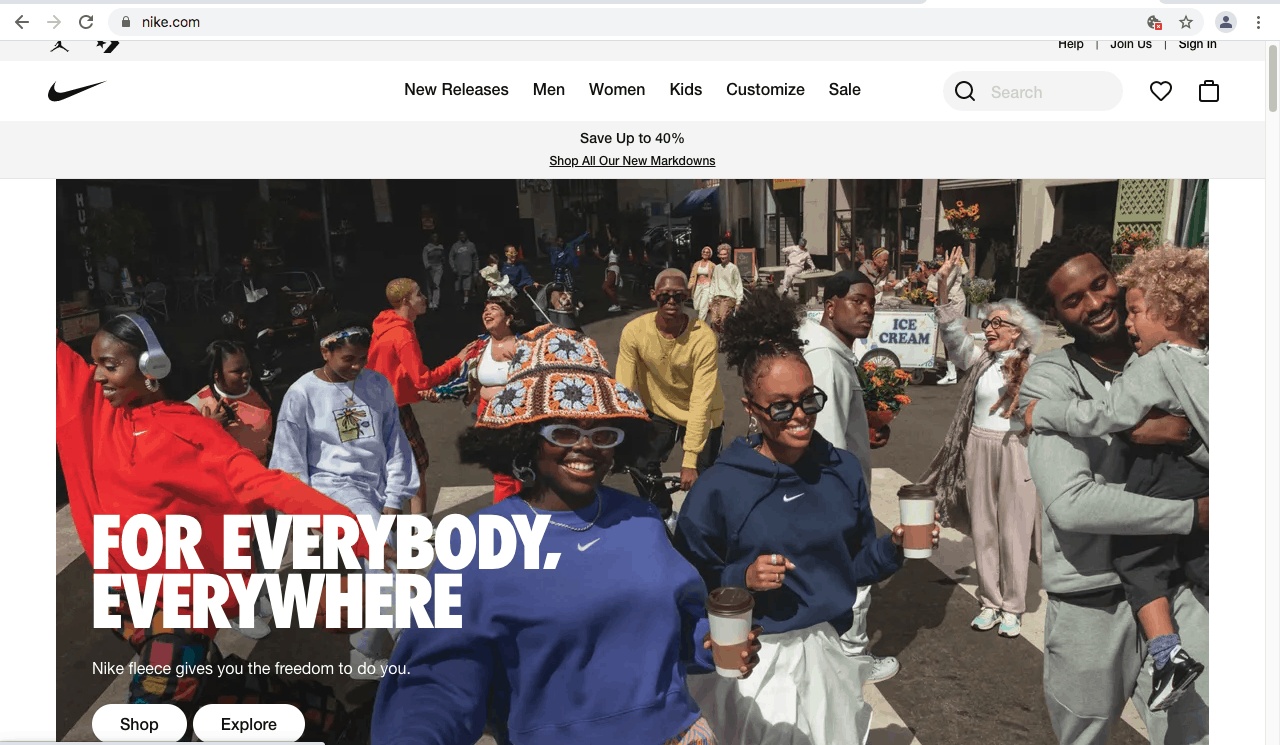
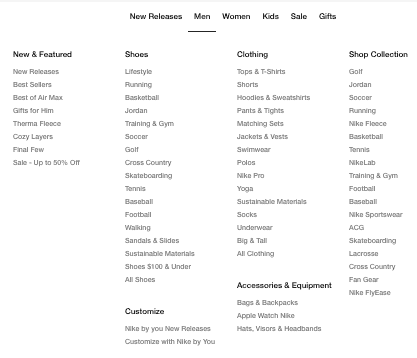
Take a look at the Nike website.

At the top, you see “New Releases” “Men” “Woman” “Kids” “Customize” and “Sale.” These are categories. Since they are the main category, they are called parent categories. Nike has used these categories to group like things together. When you click on any of those categories, you know what kind of products will be there.
SubCategories
When you hover over the “Men” tab, you will see a lot of options for men’s products.
You will also see another set of categories under the main category. These are sub categories, sometimes called child categories. They get this name because they depend on a parent.
In this example (image below) “Men” would be the parent category while “New & Featured,” “Shoes'” “Clothing” etc will be the child categories.

The shoes category has a lot of options under it. Below that category are things like “running,” golf,” “football”, etc. This is where most people get tripped up. Are those tags or categories? In this case… those are sub categories under “shoes.” Once we get into those sub categories we will start finding tags. Remember, categories are for broad groups of content. They can have many levels of sub categories. Unless it gets to a specific feature, it will be a category or subcategory.
Tags
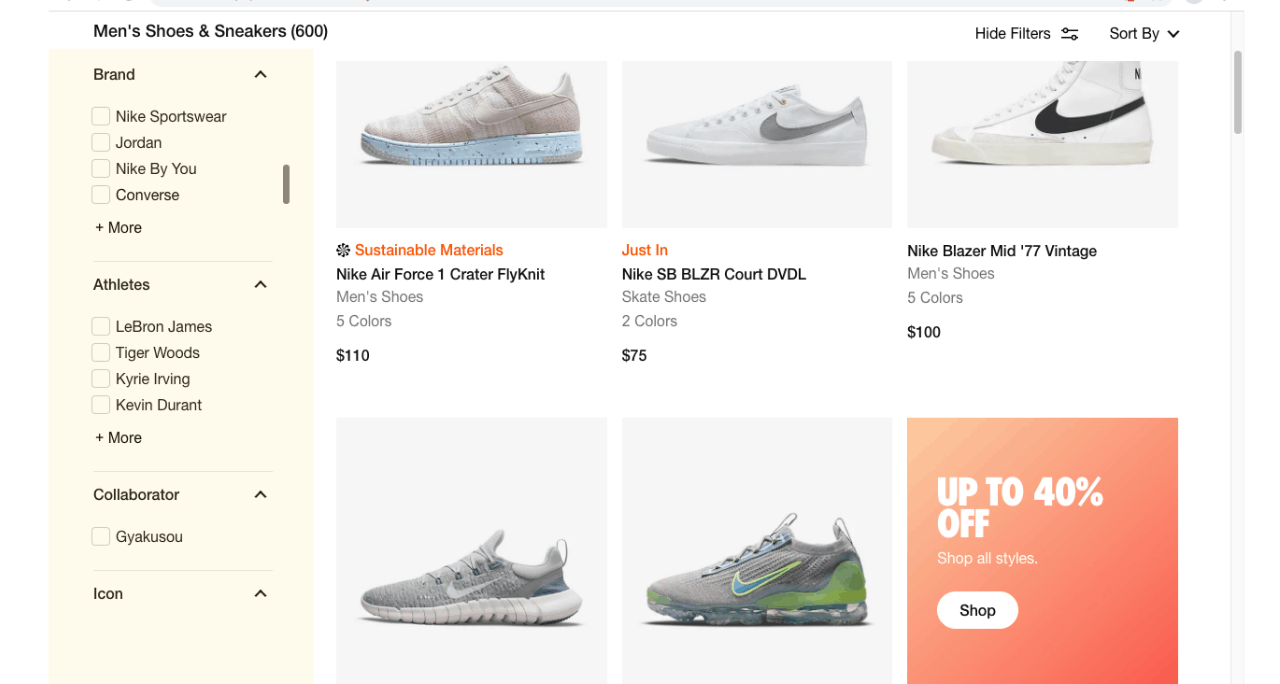
Now that we have got categories figured out, lets move on to tags. Tags are specific features. In the example below you can see they have tags based on sex, kids, price groups, and color.

As we scroll down a little more there are tags for brands, athletes, collaborators, etc. These are all specific features that get the user closer to a specific product.

With each tag we choose, the list of options gets smaller and more specific. This will lead us to a small group of products that all match our criteria. And that’ really all were trying to do here. Create a way for our audience to narrow down the results and find exactly what they want.
Practice
Take a look at the picture below and pretend you own a website that sells vehicles.
What category would this be under?
Will you have a sub category, and if so, what will it be?
What tags will you use for this car?
Here is my answer. Yours may be different. That’s ok.
Category- Used Cars. (Will also have a category for new cars and certified pre-owned.)
Sub category- SUV. (Will have sub categories for cars, trucks, hatchbacks, etc)
Tags- Blue (Color), 2020 (year), under 50,000 miles (mileage),four door (doors), V6 (engine size), gasoline (fuel type), automatic (transmission), etc.
* These were guesses. I don’t know anything about this particular vehicle.
And there it is. If you were looking for a car with those specifications, this would come up. Categories and tags let us take this vehicle and differentiate it from the thousands of others vehicles on our site. That’s what we want our categories and tags to do. Remember…their purpose is to group content and make it easier for our users to find what they are looking for.
If you want to practice more just got to a website and start clicking through the menu. Try and determine what is a category and what is a tag. Have fun with it and keep your customer in mind. Think of tags you would add to make the search easier on your customers. Because when our site visitors can find what they want… they become customers. And that’s the goal.
Good luck out there.